
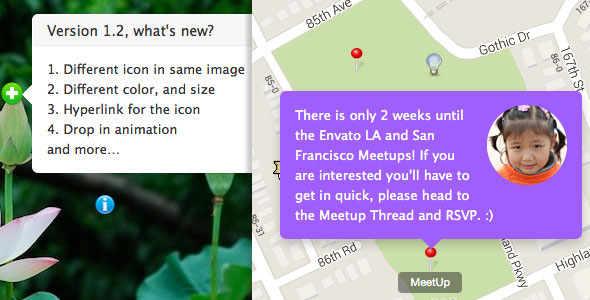
The Image Map HotSpot for WordPress help you to display tooltip or annotation of your image with smooth CSS3 transition. You can choose to display the popover when user click or mouseover, and easily drag the icon to update the HotSpot’s position in the backend. The working live preview is available in the backend, something like wysiwyg (What You See Is What You Get).
Demo: http://codecanyon.net/item/image-map-hotspot-wordpress-plugin/5586825
https://www93.zippyshare.com/v/nhncjkoP/file.html
http://userscloud.com/941bto5fbnim
http://ul.to/qe6l9mod
http://uploadboy.me/rwaks9dyn0v0/imagemaphotspot-13.rar.html
https://www.sendspace.com/file/algw33
https://sendit.cloud/1rytx5792zc1
https://oload.stream/f/nCZcGnn9NYU/imagemaphotspot-13.rar
https://www.mirrored.to/files/WHHV0ASG/imagemaphotspot-13.rar_links
http://www.mediafire.com/?c5tatu7sqgccz3t
https://www.file-upload.com/gvrip99ifbz8
https://www.datafilehost.com/d/d851385f
https://dailyuploads.net/fu1wvrrvxjjc
http://cloudyfiles.com/vv02rmey4rhy
ADD A COMMENT / REQUEST RE-UPLOAD / POST MIRROR LINKS
Users of Guests are not allowed to comment this publication.